
Flutter 1.9 -Web develop
随着Flutter1.9 的发布!Flutter web 支持现已成功合并到 Flutter 的主 repo,自此以后,开发者只需使用同一套基准代码,便可为移动平台、桌面端和网页端开发应用。此外,团队也分享了来自全球互联网公司腾讯的成功案例,让现场观众体验了一把 Flutter 的蓬勃活力,亲眼见证越来越多的应用正在通过 Flutter 缔造精彩。
目录
- 在 web 平台运行 Flutter
- Flutter 开发 Web 应用
- Flutter 1.9 外链!
1. 在 web 平台运行 Flutter
最后,我们很高兴地宣布,flutter_web 这个 repo 已经完成了自己的使命,现在所有的 web 支持已经合并到 flutter 的主 repo!这意味着,如果您通过 master 或 dev 渠道安装最新版本的 Flutter 构建,您只需要运行 flutter run -d chrome 就可以使用最新的试验版本 Flutter 来开发 web 应用。
flutter_web
https://github.com/flutter/flutter_web
flutter 的主 repo
https://github.com/flutter/flutter
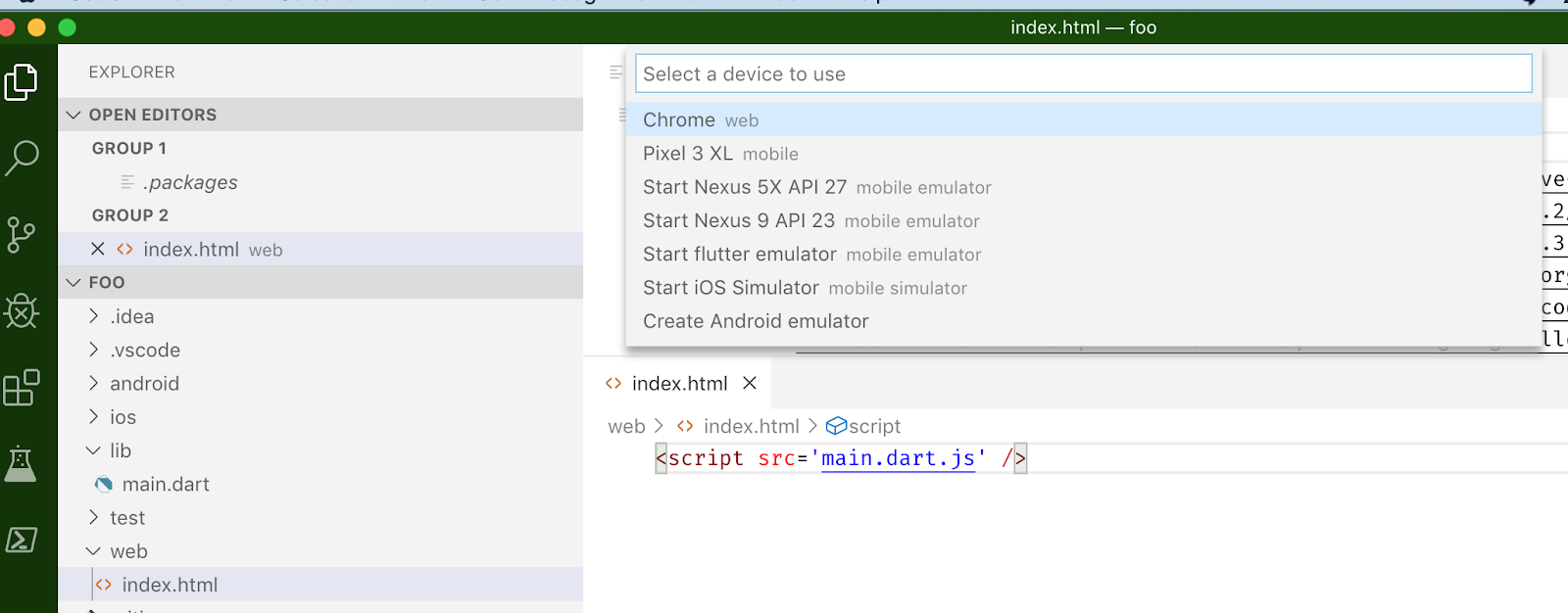
在您创建项目时,Flutter 会通过一个最小的 web/index.html 文件来生成一个 web 运行引擎 (web runner),其中 web/index.html 文件主要用于自举 (bootstrap) 基于 web 编译的 Flutter 代码,有了这文件后,您可使用 Flutter CLI 工具或 IDE 中的 Flutter 插件来编辑或运行针对 web 平台开发的 Flutter 应用。

上图为启用了 Flutter web 支持的 VS Code 界面截屏。请注意 web/index.html 文件和顶部的下拉列表允许您选择 Chrome 作为目标设备。尽管 Flutter 的 web 支持还不成熟,但是我们在 Flutter 1.9 中朝着正确的方向迈进了一大步。
2. Flutter 开发 Web 应用
流程步骤:
确定当前的Flutter“版本”和“渠道”
*flutter version: >=1.9.1 (如版本需升级,使用flutter upgrade 进行升级)
*flutter channel: master or dev (使用 flutter channel <渠道/分支的名称> 进行切换渠道/分支)
执行命令:flutter run -d chrome
之后将会出现提示信息:Downloading Web SDK…
执行命令:flutter create .
注意:flutter create 后跟随“ .”
执行命令:flutter run -d chrome
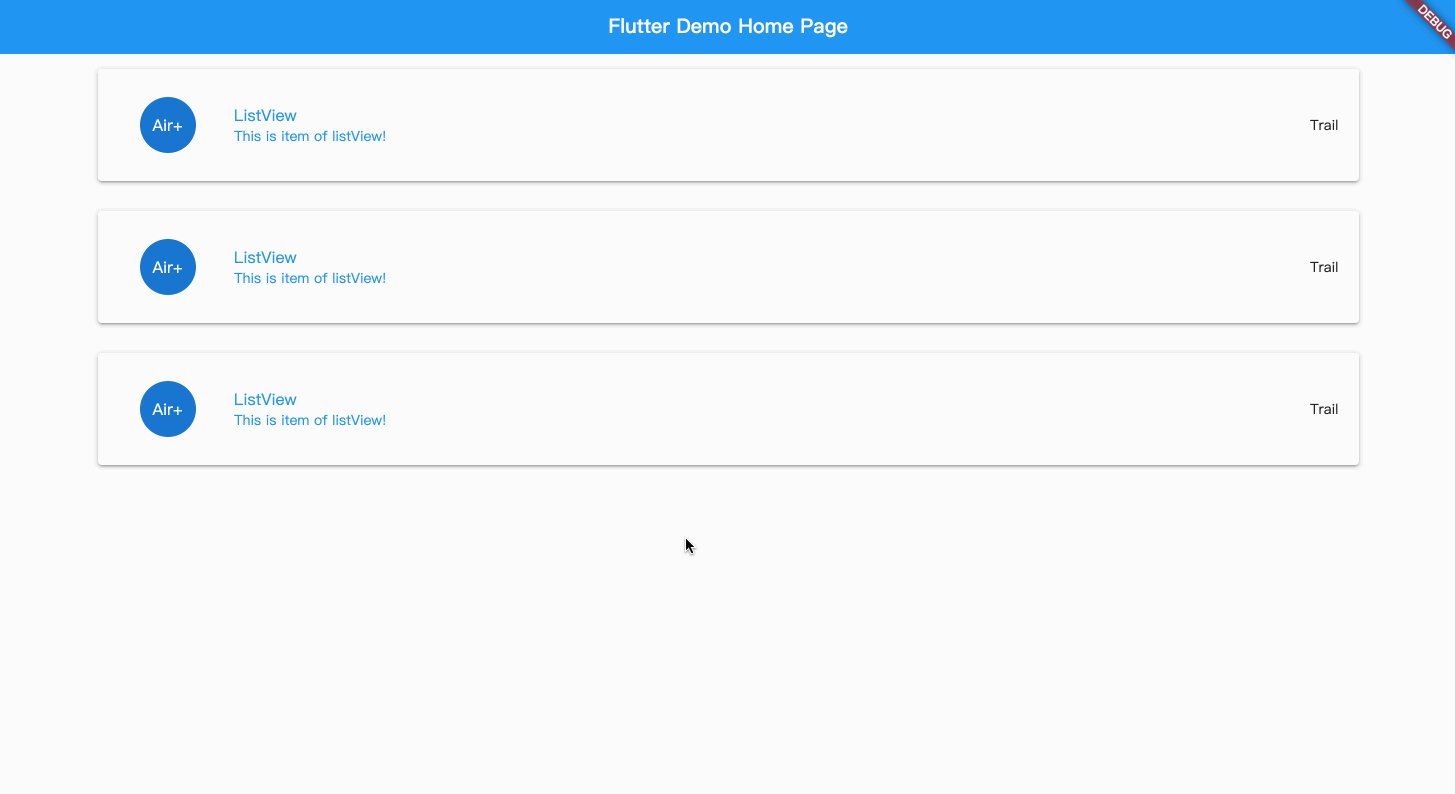
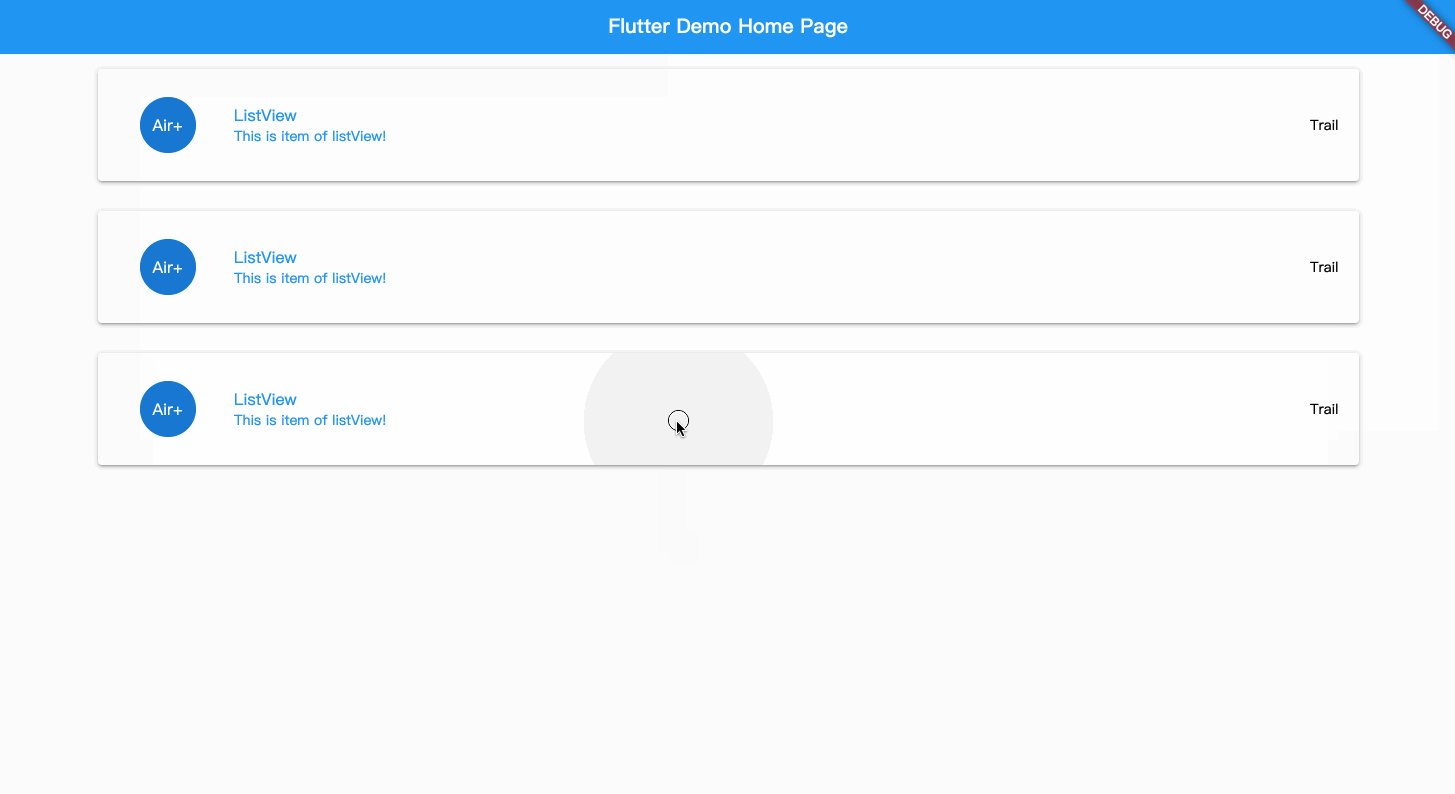
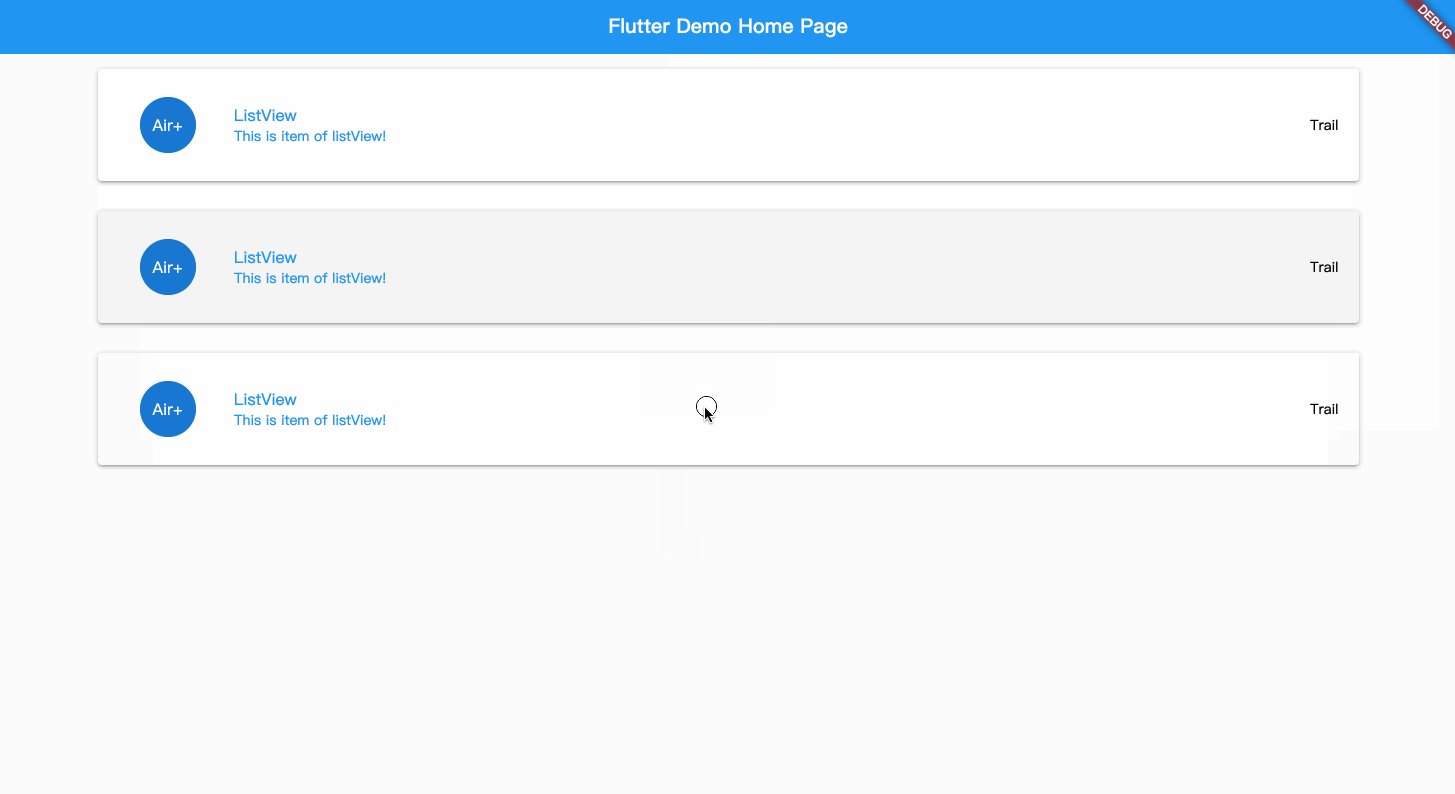
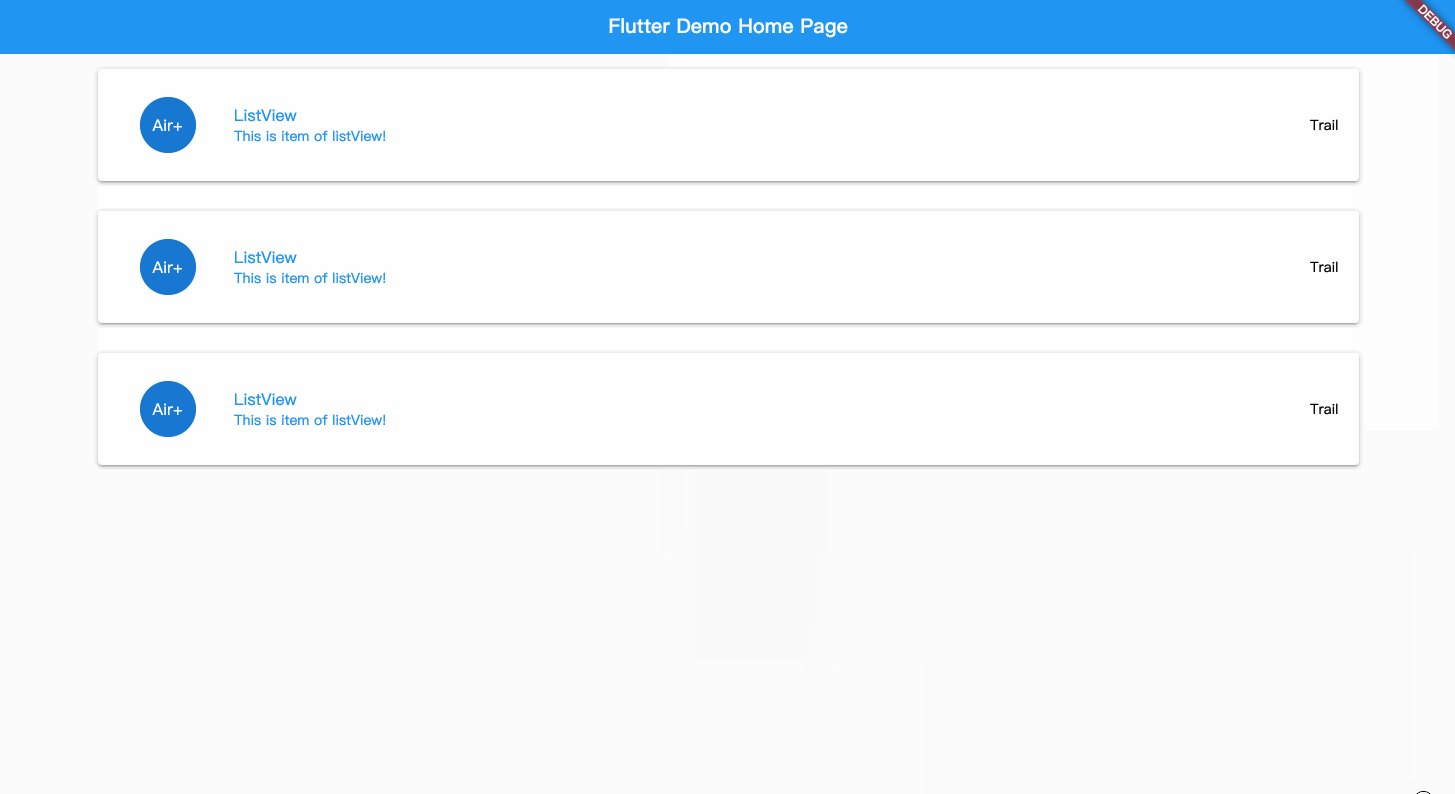
即可在Chrome看到效果。
 |
 |
|---|
3. Flutter 1.9 外链!
关于Flutter 1.9内容,请以官方最新更新为准!



